更换主题确实是一个非常耗体力的活,但是自从看到了Pacman主题后,就萌发了换主题的冲动。不过Pacman的第一版主题用起来有很大问题,而且从半年前就不更新了。放弃之后也找遍所有可用主题,都不如所愿。所幸的是,就在上个星期,发现pacman开始更新了,所有的css也都采用Stylus重写了(原来作者闭关半年在憋大招啊)。遂下载之,发现用起来非常方便。
主题介绍
扯了这么多,无非就是说这主题多么多么屌。确实,Pacman是一款为Hexo打造的一款扁平化,有着响应式设计的主题。在Chrome,Firefox,Sarifa,iOS和Android上都表现非常完美。而我以前的主题一到手机端就长残了,不说了… 至于Pacman主题在IE端会看到意想不到的景象我是不会告诉你们的。还是那句话「珍爱前端程序员生命,请远离IE」。
而且,基于模块化的思想,所有的组件都成了可配置的了,如果你不像我有「审美洁癖」的话,只需要配置主题目录下的_config.yml文件,添加对应组件的账号或ID即可。
而我在使用pacman的过程中,主要修改了文章的样式,code的样式,主题颜色,组件的排版,在一些地方使用了font来显示矢量图标等等。对于改过之后的主题,看官请轻拍,所谓「萝卜青菜,各有所爱」嘛。
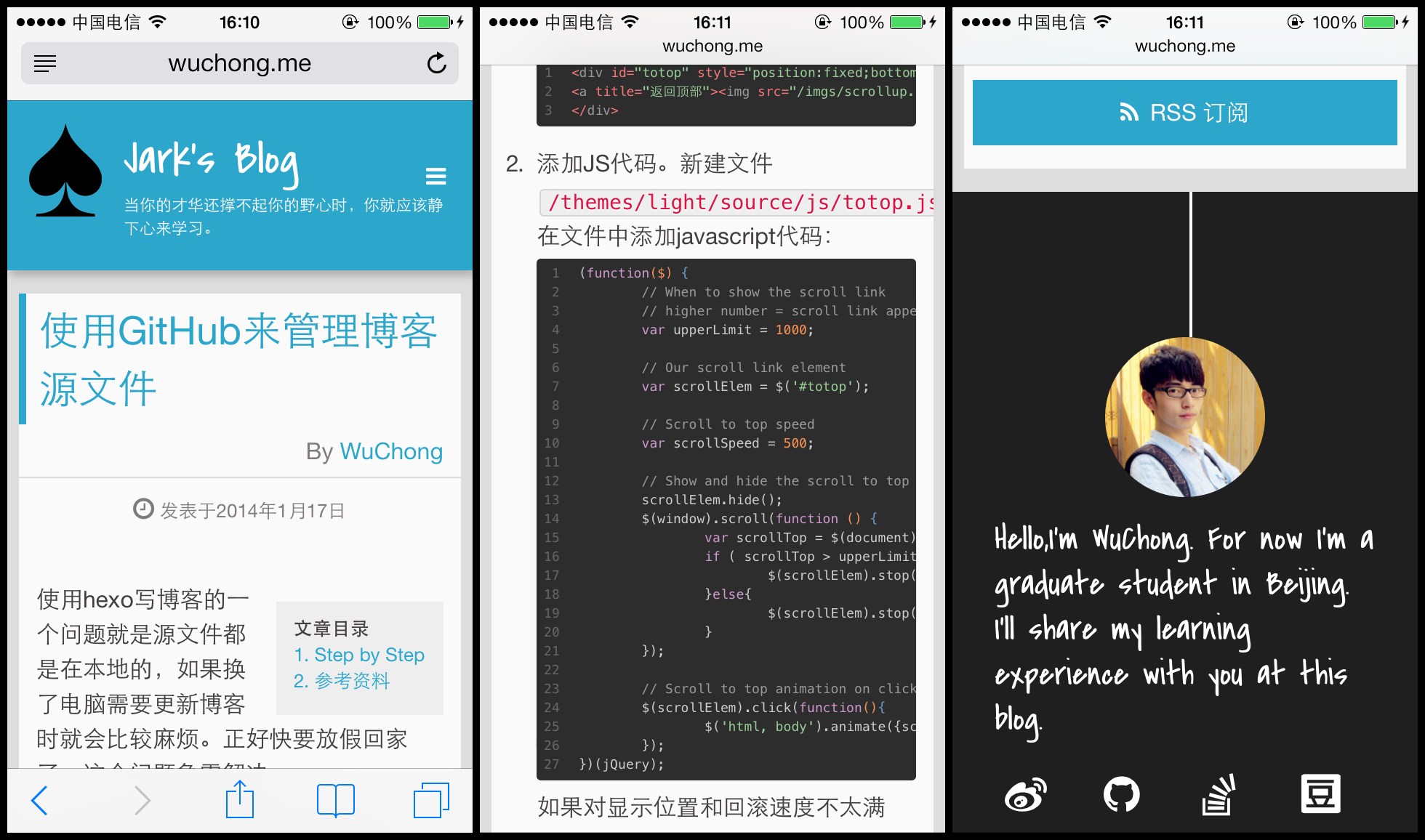
主题截图
上几张iPhone端的博客截图。
最后留念下上一个主题paperbox。
鸣谢:Yangjian
更多介绍:Pacman主题介绍
GitHub链接:pacman
-EOF-
